BalletPetit.com
In the case study of Ballet Petit, a children's classical ballet school in the East Bay, Tim Kautz undertook a comprehensive website redesign to enhance the school's online presence. Noticing that the existing website required improvements, especially in terms of responsiveness and user experience, he volunteered to lead the project. The proprietor was highly satisfied with the results, leading to an ongoing collaboration where Tim continues to maintain and update the site.
Project Highlights:
- Responsive Design: Tim implemented responsive web design techniques to ensure the website performs optimally across various devices, providing a seamless experience for users on desktops, tablets, and smartphones.
- Information Architecture: He developed a clear sitemap and wireframes to organize content logically, facilitating easy navigation and access to information for parents and students.
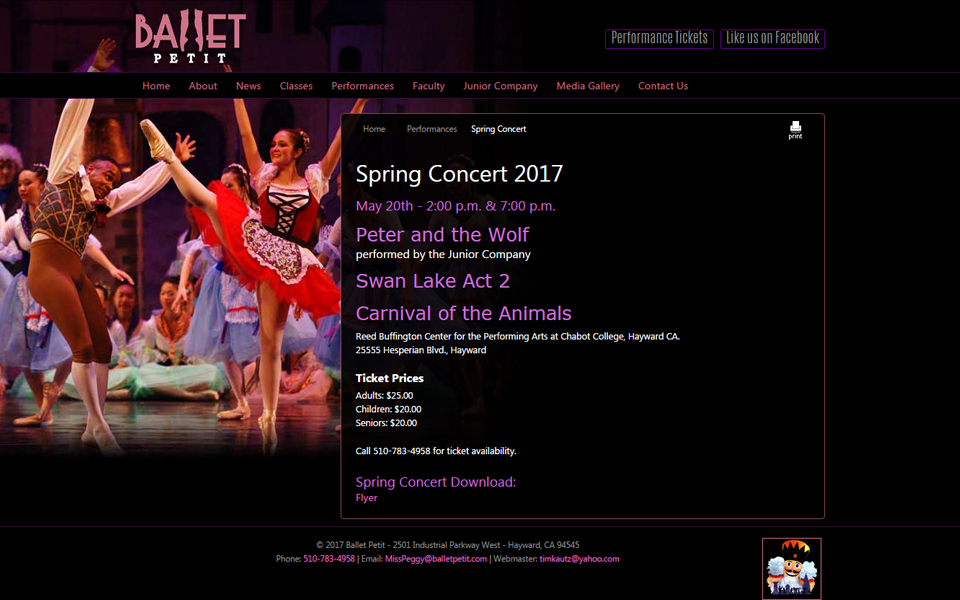
- Visual Design: The redesign focused on creating an engaging and visually appealing interface that reflects the elegance and artistry of ballet, aligning with the school's identity.
This project exemplifies the impact of thoughtful web design in enhancing user experience and supporting organizational goals.
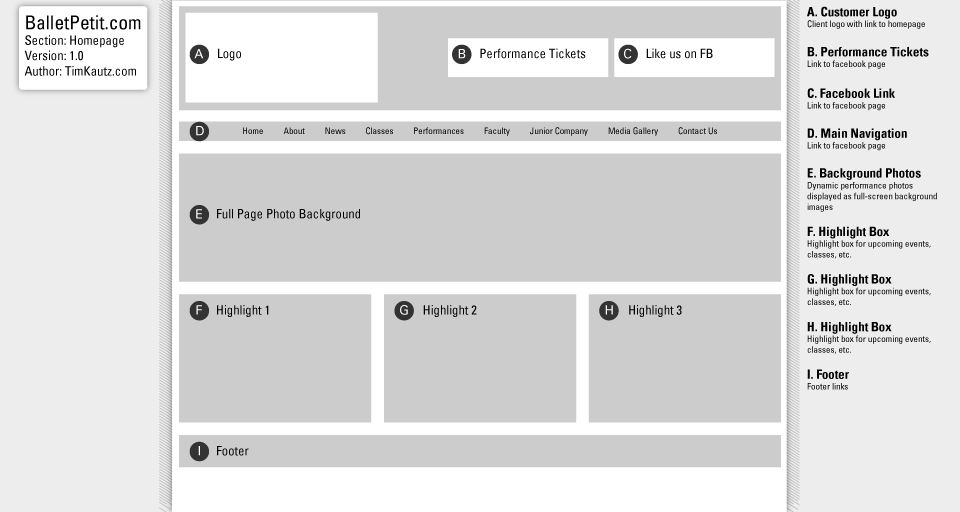
Homepage

Second level page

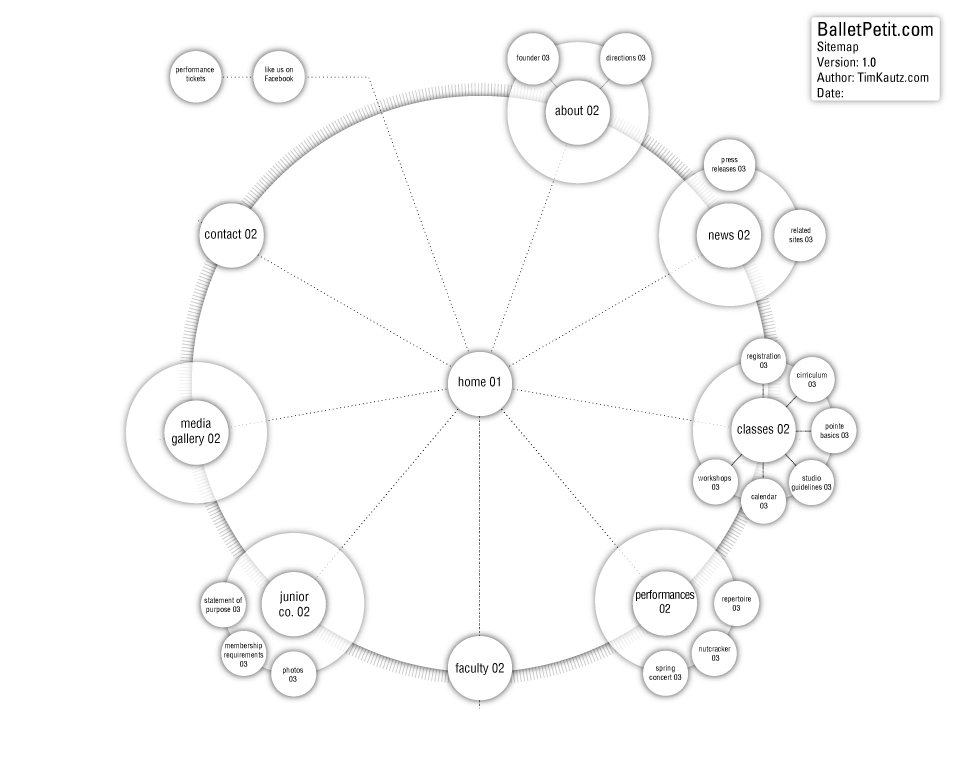
Sitemap
Benefits of a Circular Sitemap:
- Visual Clarity: Clearly shows how users can navigate from the homepage to other sections.
- Hierarchy Display: Highlights primary and secondary pages.
- Balanced Design: Reflects a clean, organized structure, especially for content-light websites like Ballet Petit.

Wireframe